-
Part 1 - Getting Started
When you first approach Joomla, one of the most important things to understand is how the system itself is organized. In order to help you remember what to do, think of this acronym: C.A.M.
C – First, you need a Category.
A – Second, create your Article and assign it to the appropriate category.
M – Lastly, create a Menu item linking to the article. A Module may also be necessary, depending on where you want your menu to appear.
It is straightforward enough to add content using an article, but how do you determine where on the site that content will be displayed? The answer to this question is menus. The entire Joomla system is organized around menus. Nearly every piece of content on a Joomla site needs to be connected to a menu item entry before it is available to visitors. Joomla menus define how the user will access the content of a site.The presentation of that menu is controlled in the UAB sites by modules and by the template that has been designed for you. Modules are the components that make up a page on your site. For example, the top banner, each of the menus, the main content area, the right hand content area, and the footer are all modules. Joomla comes with a number of layouts that combine these modules to create web pages. To create the look of any particular page, you assign some combination of these modules to each menu item. Then, when the user clicks on that menu item, Joomla assembles the resulting page by bringing in each of those modules and displaying them to the user.
Download an example of the available template positions (PDF).
Templates define the overall theme and look for your site. At UAB, the template is designed by the Web Communications team to ensure a consistent quality and look and feel to UAB websites, as well as incorporating all of the required elements, such as the proper header and footer.
-
Part 2 - Planning Your Site
When you decide you want a new site, the first thing to do is plan the site. A site plan will help you create a site that meets your needs and the needs of your visitors. By taking the time at the beginning to draft a plan, you can avoid pitfalls and make sure you have the content needed to get your site off the ground. Your site plan should include:
Project Summary: State general project information, goals, and relevant background information. This paragraph should be an overview of the project as a whole. Here are some questions to ask:- What is the single purpose of the site?
- What organizational units will be promoted by this site?
- Who will be the primary contact for site administration?
- Who is your target audience?
- What are the secondary goals of the site?
- What is a typical task the visitor might perform on the site? (For example: apply, register, search for information, locate events, call for more information.)
- What do these people care about? Why are they interested in visiting the site? What trigger would prompt them to visit the site, and why would they be enticed to return?
Write Down Your Plan
When you start planning a project, it can get very messy very quickly, so if you have lots of ways to capture your ideas, you'll be in better shape. Planning sessions can quickly become brainstorming sessions as well. This is good, but don't let the brainstorming get in the way of getting a solid plan in place for the site. If you find you still want to brainstorm more, then put that into the plan.
-
Part 3 - Site Login
The Joomla web platform provides two different interfaces for making web edits, the front-end and the back-end.
The Front-end Login:
The front-end login is typically used to make changes to an existing article or add new content. You may access the front-end login by going to your site and typing in /login at the end of the address. The complete address should look like this if your site is public https://www.uab.edu/your-site-name/login or it may look like this if your site is on the development server https://dev.uab.edu/your-site-name/login.
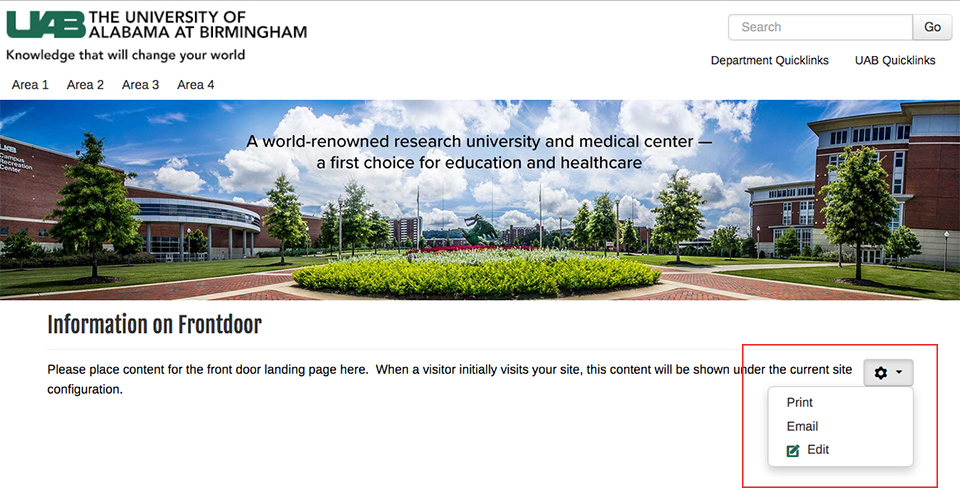
You will then see a screen that looks similar to the below; enter your BlazerId and strong password.To edit your content, navigate to the content you wish to edit. Click on the gear icon, and choose Edit.
The Back-end Login:
The back-end login provides access to the administrator panel. This is where you will add sections, categories, articles, and menus. It includes the user manager where you can add or edit user access. The complete address should look like this if your site is public https://www.uab.edu/your-site-name/administrator or it may look like this if your site is on the development server https://dev.uab.edu/your-site-name/administrator. Enter your BlazerId and strong password.
Your login screen will look like this:
-
Part 4 - User Settings
The Joomla User menu is where you can add/edit user settings, add users to groups to determine what items they are allowed to edit, set up the user access levels to control which users can see which pages within your site, and some documentation capabilities with the use of notes.

User Manager
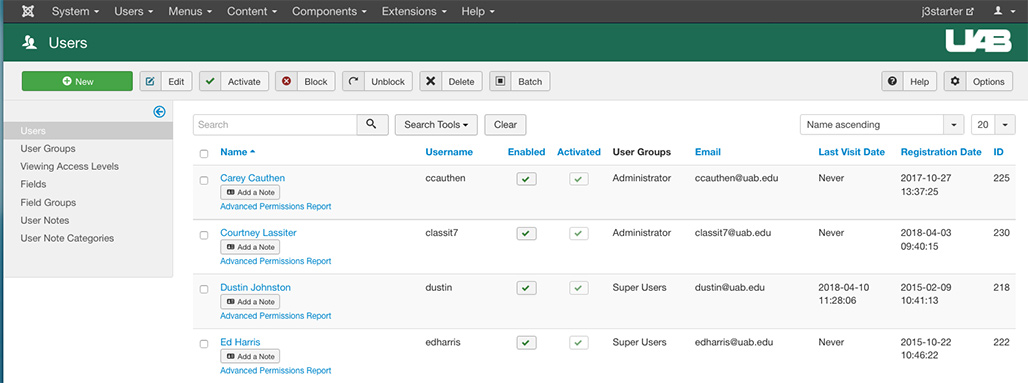
The User area is where individual user accounts are managed. This is where you add new users, enable or disable access, and define which website areas the user is allowed to access or edit. To edit an existing user, just click on the user's name.
How do I add a user?
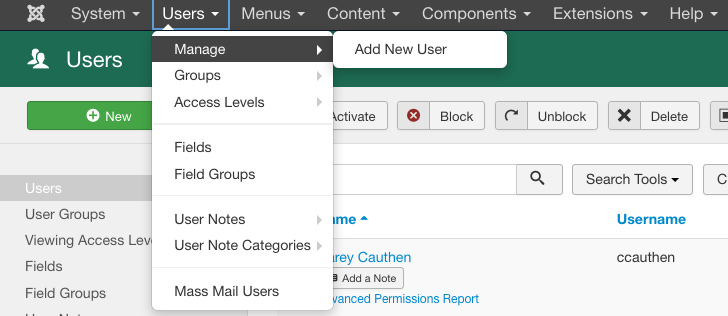
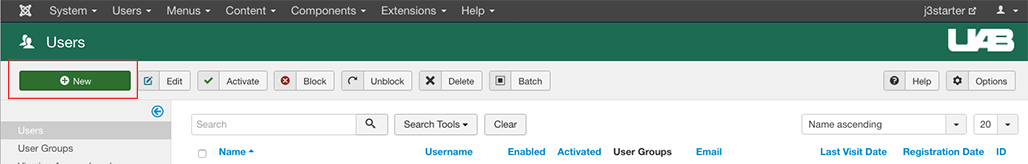
Add users by clicking on the New icon across the top toolbar.
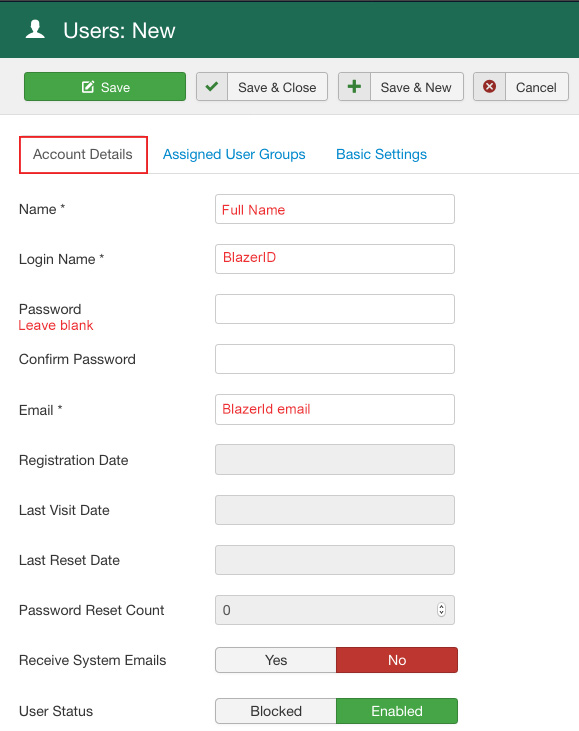
There are a couple of selections that are necessary to properly configure the user account. The Account Details tab has three required fields. Name is the user's full name. The Login Name must equal the user's BlazerId. Do not enter a password; leave the password field blank. Enter the user's email address. Then click on the Assigned User Groups tab.
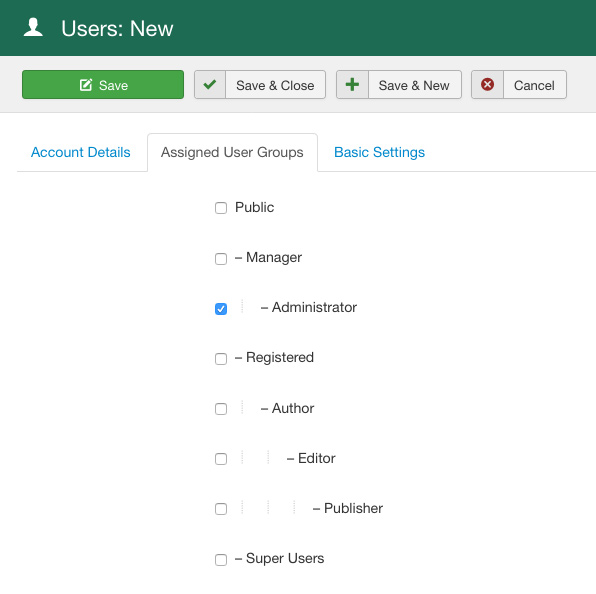
Under Assigned User Groups tab, specify what type of access will be granted to the user. The default of "registered" does not allow the user to edit the website. Please note, each higher access level includes all the permissions below it. Assigning a user to multiple groups will set permissions only to the lowest access level, not the highest.
What are the User Groups?
Group settings vary from website to website, so we are going to narrow this to the standard settings initially assigned to all UAB websites:
Public: This is sort of the "default account." It really has no edit permissions set for anything, and really all a "public" user account would be able to do is simply look at the website from the front-end. From there, we begin adding levels of permissions.
Registered: users can see content that non-registered users cannot, but they do not have the ability to edit anything.
Author: users can create articles and edit the ones they created, but do not have the ability to edit anything else, including articles by other authors.
Editors: are virtually the same as authors, but they can edit all author articles, not just their own.
Publishers: are the same as editors, but they can also determine whether articles can be published, unpublished, or deleted.
Manager: A manager is able to manage groups below them and and login the back end.
Administrator: Admins are able to manage groups and all back-end resources. There are also three different levels of back-end settings: manager, administrator, and super administrator. These levels have varying degrees of access to back-end tools with manager being the lowest level of access and super administrator having complete access to all site tools in most sites.Visit the Joomla Documentation website for complete documentation of Joomla user groups and access levels.
-
Part 5 ‐ Categories
Categories in Joomla provide a method for organizing your content/articles. Here's how it works: Each category has articles assigned to it, and some categories may have sub-categories (think parent/child organizational structure).
Another way to consider this organization is to have a Category called “Pets,” and two sub-categories, one called “Dogs” and one called “Cats.” Articles about choosing a pet would go under the general category of "Pets". Articles about dogs would be assigned to the “Dogs” sub-category and ones about cats the “Cats” sub-category. You could not have one article that is in both the “Cats” and “Dogs” categories.
Why Use Categories?
There are two main reasons you might want to organize your articles in sections and categories. These are listed here, but will be described in detail in a later document.- Dynamic content layouts
- Organizing articles
Create a Category:
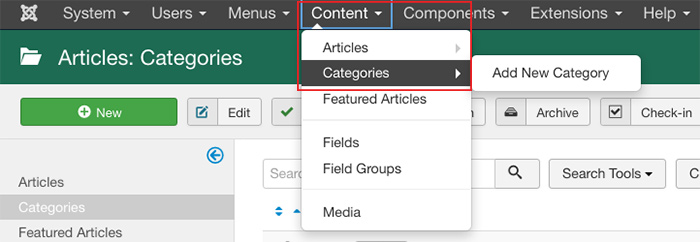
Navigate to the Content menu. Select Categories to view a list of all categories within the site, as well as a toolbar to perform other actions.
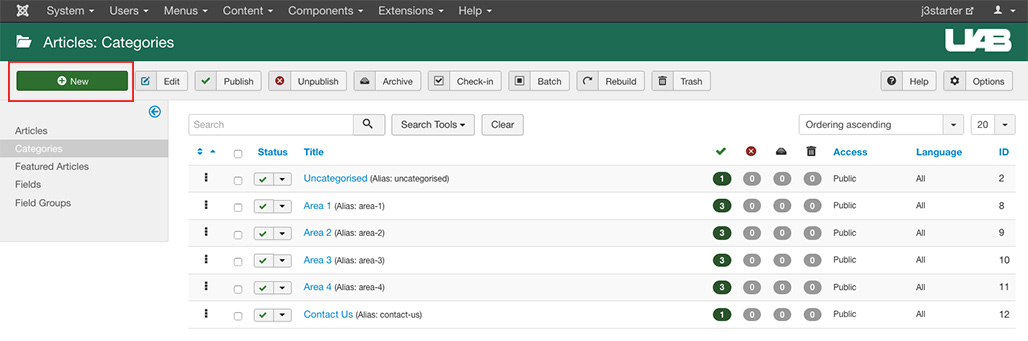
Click the New icon on the top toolbar to add a new category.
A category requires a Title and an (optional) alias. If you do not add an alias, whatever you put in as the title will become the alias. In this example, we are going to give the category the title of "Area 5" then Save & Close.
Categories also have the ability to be nested by creating subcategories. To create a subcategory, assign the category to a parent item.
Categories and subcategories are indented to visually display their nested relationships. -
Part 6 - Articles
In Joomla, an article is content you want to display on your site. Articles may include text, images, videos, files, and links to other assets. For many Joomla sites, articles form the majority of the information presented in the site.
It is important to understand that with Joomla the content of the site (for example, articles) is totally separate from the presentation of the site (the way it looks on the page). It is best to think of articles as pure content, independent of the way it might be presented. An article generally cannot be seen until it is linked in a menu.
The process for creating a new article and getting it online is as follows:- Make sure a category exists in order to be able to save your article.
- Create the article.
Our example web site is designed with 4 areas that consists of 3 articles each. Each area has the following articles:
- Area Landing Page
- Article 1
- Article 2
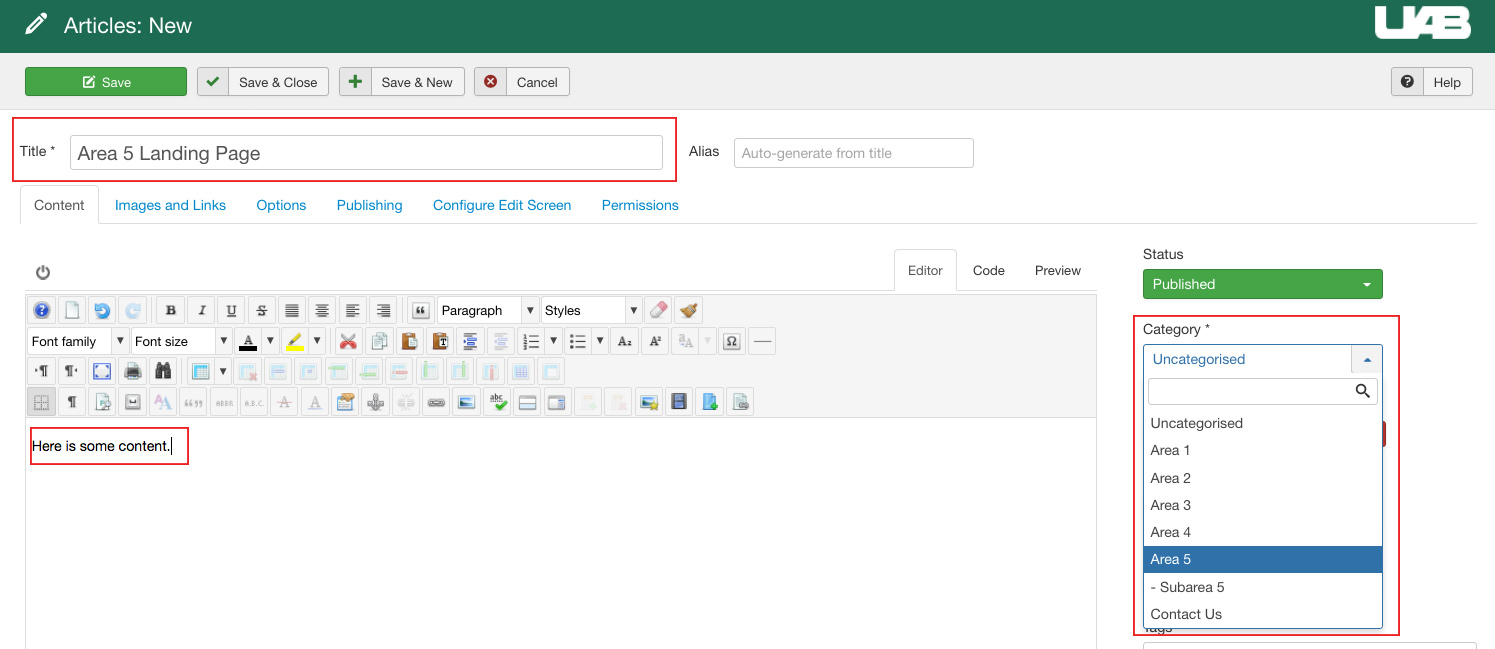
Let's create the same for Area 5. It is very easy to create articles. Just login the back-end of your site if you aren’t there already, click Content > Article> Add New Article.

Provide a title (Area 5 Landing Page), add some content to the editor, and select Area 5 as the category drop down menu. Click Save & Close.

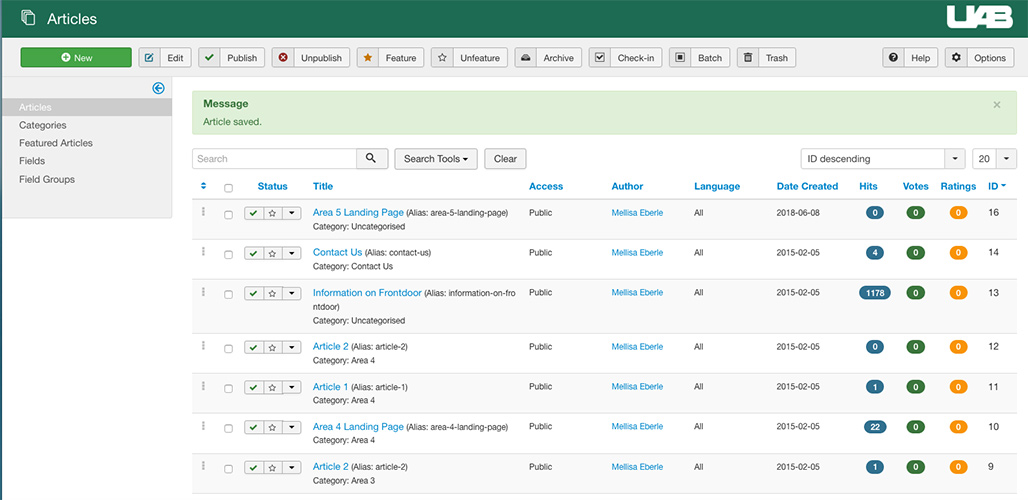
After saving the article/page, you will be taken to a listing of all articles. You can edit any article, delete any article, or make new articles. Go ahead and make two additional new articles for the site titled Article 1 and Article 2, assigned to the Area 5 category.
-
Part 7 - Sidebar Navigation
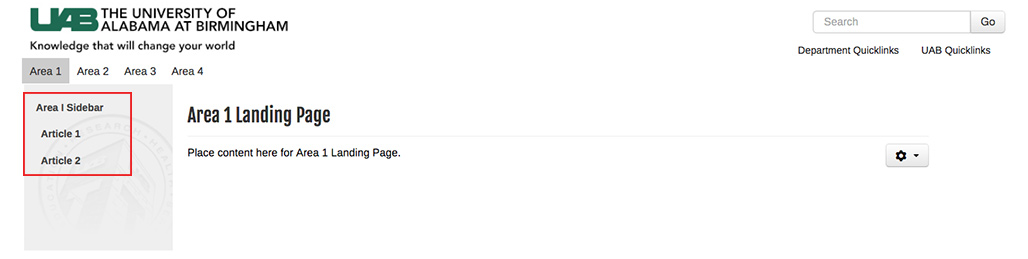
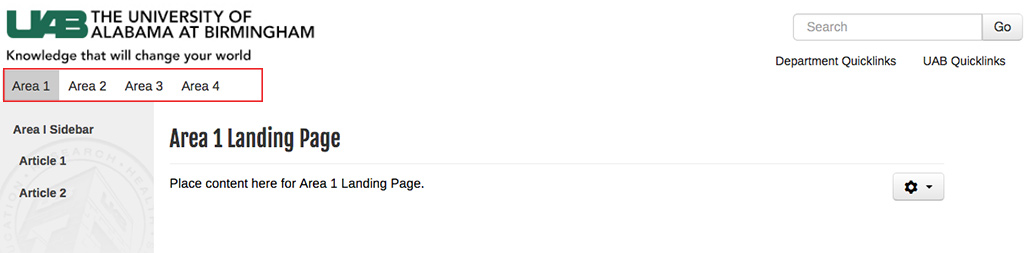
A sidebar menu generally contains menu items that point to articles that make up the content in the site. A Joomla site can have many sidebar menus that represent different areas of the site. When this example site is first created, four navigation menus are pre-defined for you; these are called Area 1 Sidebar, Area 2 Sidebar, Area 3 Sidebar, and Area 4 Sidebar. Here is what Area 1 Sidebar looks like to site guests:
Creating a New Sidebar Menu
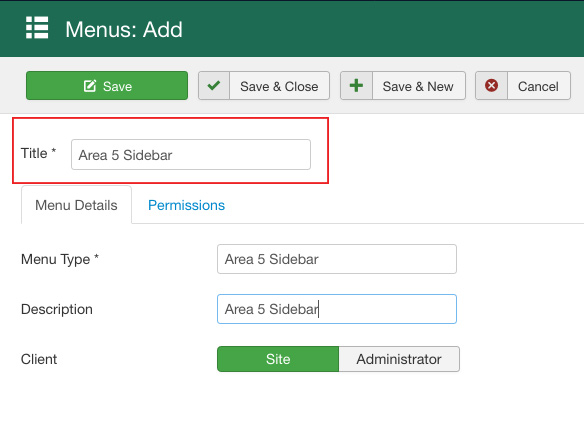
This will create a storage space to contain the menu items that point to content on your site. This simply groups together the menu items that are contained in each menu. Give it a Title of Area 5 Sidebar. Copy/paste the title to the rest of the optional fields. Click Save & Close.
Locate and click on the new Area 5 menu to open/begin adding menu items.
Adding Items to the Menu
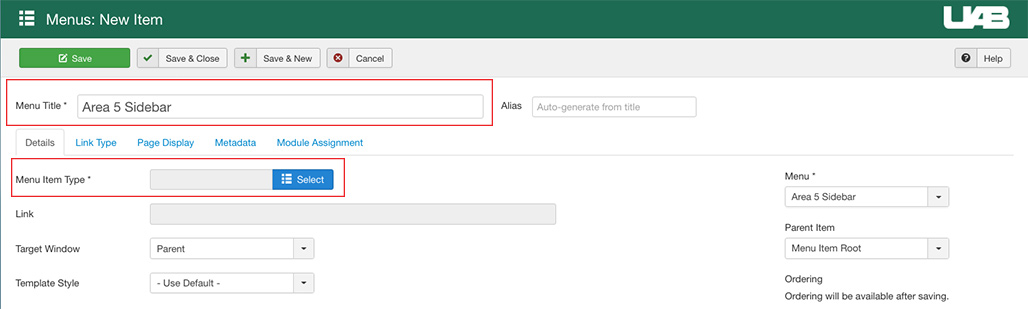
Click on the New icon to begin adding menu items. Give the menu item the Menu Title of Area 5 Sidebar. Under Menu Item Type, click on the Select icon.
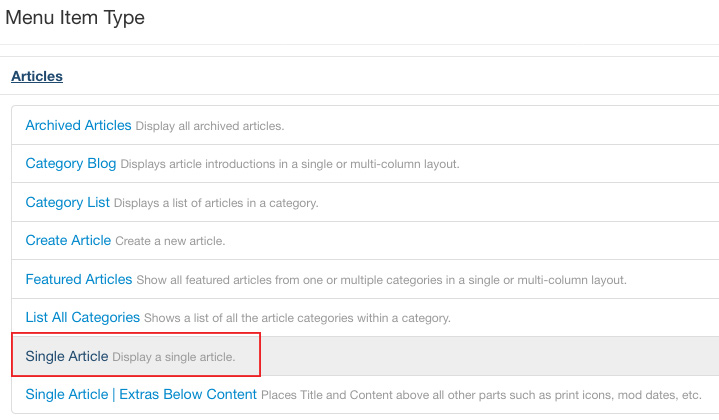
We will need to specify what type of menu item type is needed. In this example, we are going to point to a single article. Let's click on the Article > Single Article option.
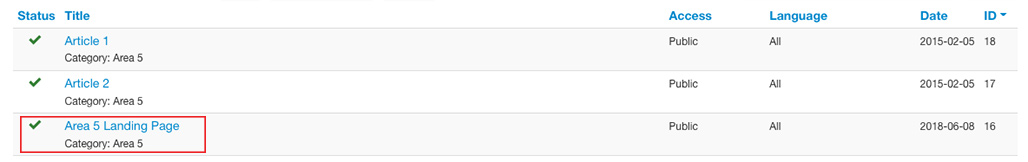
Next, click on Select Article to browse and choose the "Area 5 Landing Page" article.
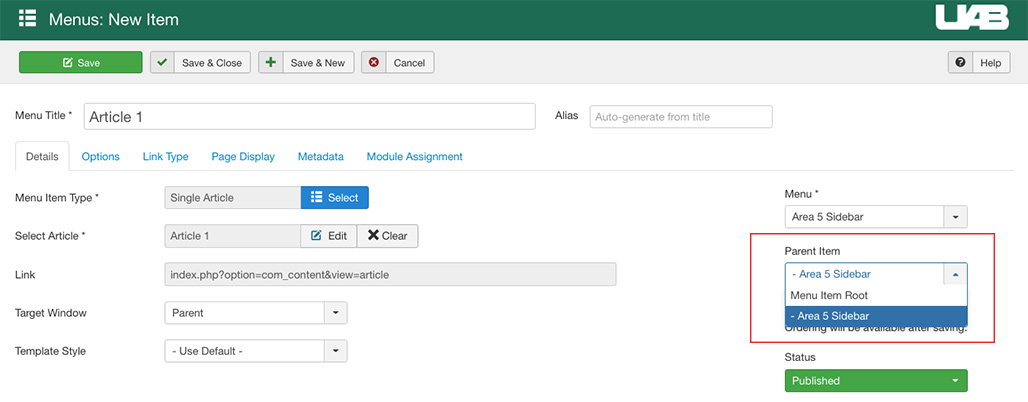
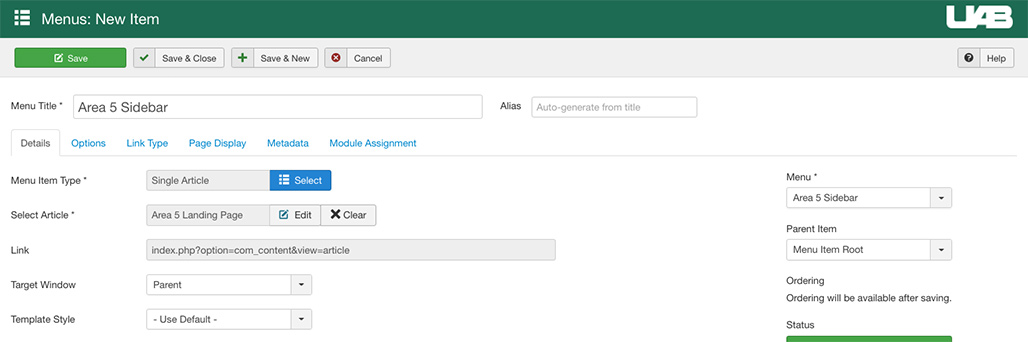
If your menu item details looks like the example below, click Save & Close.
Next, add two more menu items using the same steps, except this time you will select a parent item for your new menu link. Be sure to choose Articles 1 and 2 that are assigned to the category of Area 5. Select Area 5 Sidebar as the parent so the menu items will be indented. Here is what your menu item details will look like to create a sub-menu.
Horizontal Navigation Menu Bar
The items in the Horizontal Navigation Menu Bar (or navbar) then point to each of the individual sidebars using an alias link. (This alias creates a link to an existing menu item.) An exception might be an item in the navbar that just points to a single page of content such as a “Contact Us” page.
-
Part 8 - Horizontal Navigation Bar
The Horizontal Menu has already been created for you. The UAB template is designed for you to create individual left sidebars for each area of your site. The horizontal navigation menu is used to point to the left sidebar menus using an menu item alias link. The color and size of the horizontal navigation may vary from site to site.
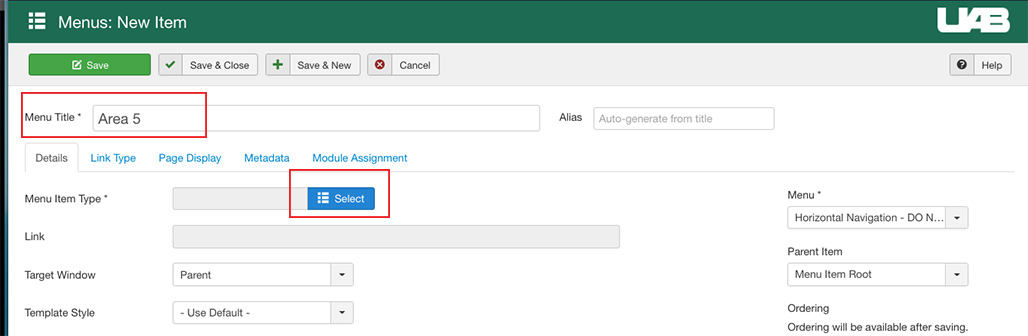
Go to Menus > Manage and click on Horizontal Navigation-DO NOT DELETE to add menu items a new menu item. You will see a listing of menu items within the Horizontal Navigation menu. Click on New to add a new menu item to the Horizontal Navigation menu. Provide a Menu Title of Area 5. Under Menu Item Type, choose the Select icon.

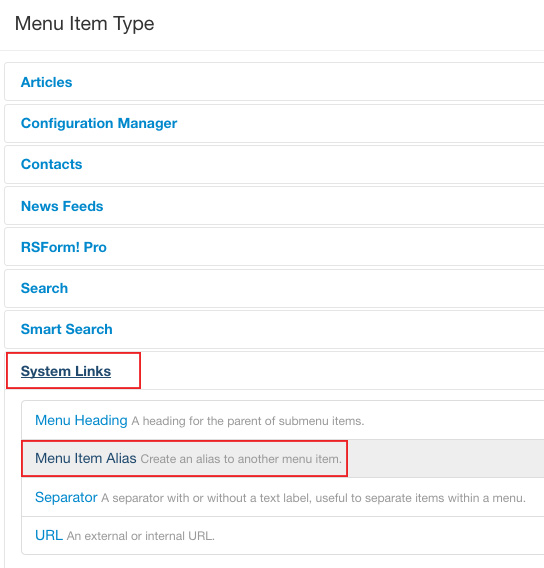
Under System Links, choose "Menu Item Alias." This is simply a manu item that points to another menu.
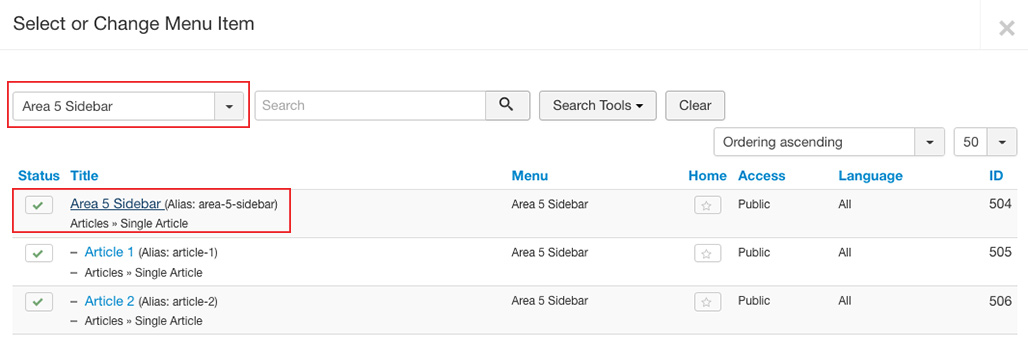
Next, we want to point our alias to the correct sidebar menu. Filter the menus to include menu items from only the Area 5 Sidebar menu. Select the menu item titled Area 5 Sidebar that points to the landing page artice.

That's it! Just click "Save & Close" and you can preview your new menu. To create a drop down menu, complete the steps above and select a Parent Item from the drop down menu. -
Part 9 - Editing Quicklinks Menu
UAB Quicklinks is a dropdown menu found in the top right of every page in your site. This menu links to UAB resources that are updated automatically. Please do not remove or disable the UAB Quicklinks, as this is a standard branding element.
To the left the UAB Quicklinks you can add your own site-specific Department Quicklinks.
In order to edit the QuickLinks, click on Menus > Dept Quicklinks. You can click on the existing items to edit the items displayed. Click on the New icon to add new menu items. By default, your Quicklinks menu will contain a link to the front page of your website.
-
Part 10 - Footer Menu
The footer menu is mandatory and should be shown on each page. The following elements are required for every UAB site. (With the exception of contact information, these links have been populated when your site was delivered.)

-
Accessibility links to a text-only version of the site.
-
Disclaimer link. UAB Web Policy mandated link. Must be on ALL sites.
-
UAB Web Pages Policy links to the current UAB Web Policy.
- Contact Information. Mandated by UAB Web Policy, this link should point to an e-mail address or a contact information page with information for contacting the site manager or the entity responsible for placing the information on the site. This information is also convenient for your audience.
-
Copyright.
-
-
Part 11 - Editing Menu Modules
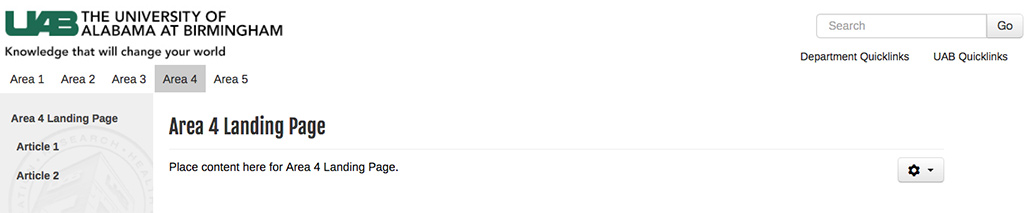
Once a menu item is created, you will most likely need to define on what pages the menu is displayed. Display locations and options are controlled by modules. In our example, we created an Area 5 menu and attached it to the Horizontal Menu. If you click on Area 5 on the Horizontal menu, it looks different than Areas 1-4 because the sidebar is not visible.
Example of Area 4 with a sidebar menu:
Example of Area 5 without a sidebar menu:
Using our Area 5 menu example, let's get started enabling a menu module to display the area 5 sidebar menu.
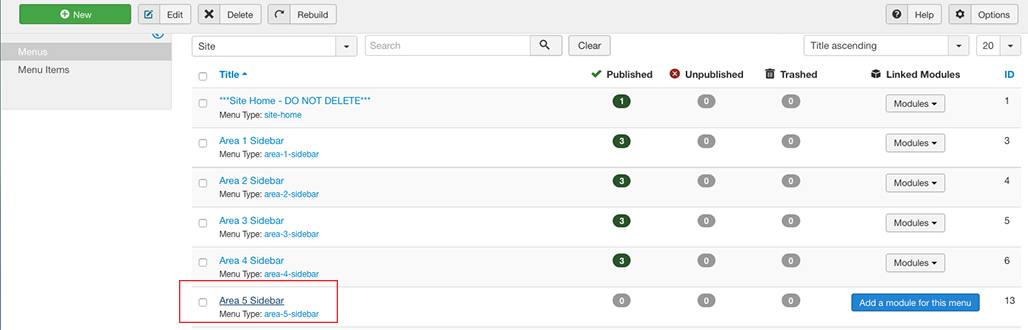
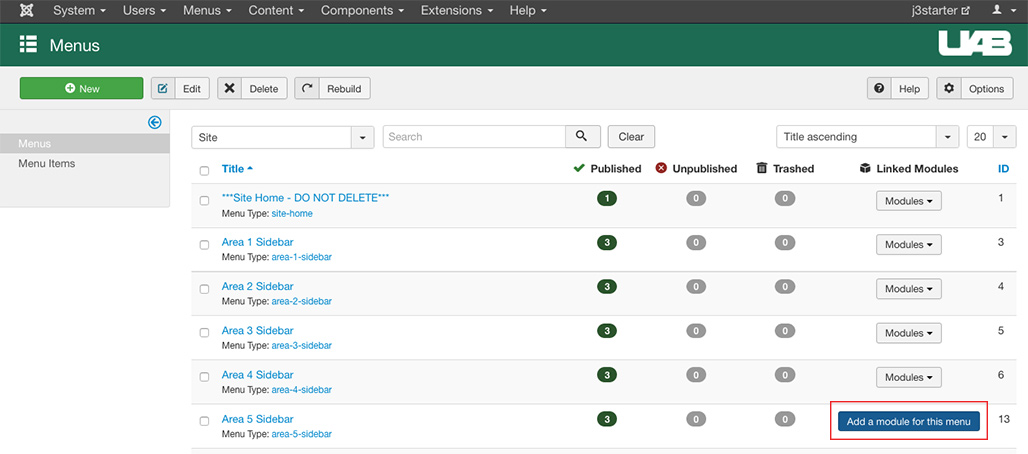
Let's go to Menus > Manage and locate the Area 5 Sidebar menu. Click on the button labeled "add a module for this menu."

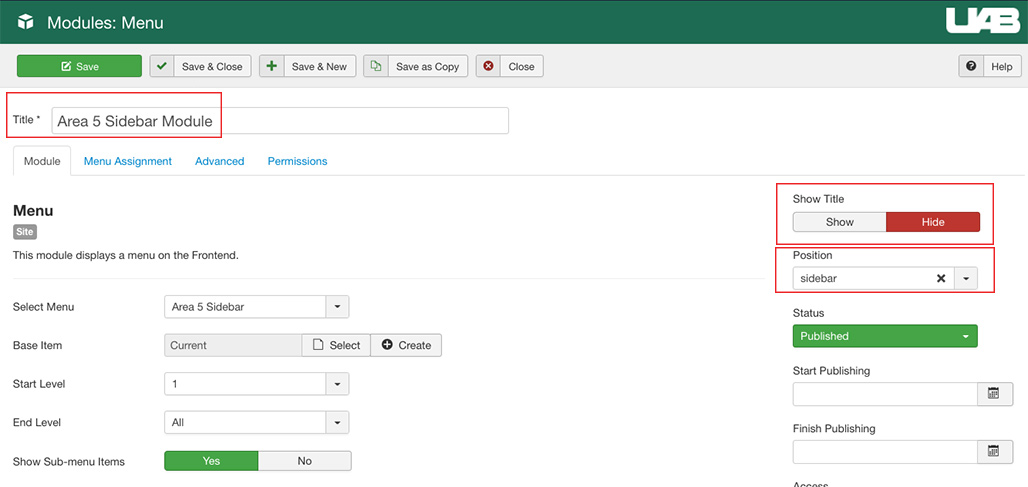
In the Module tab, let's start by typing a meaningful Title. In this example, I am going to title this menu module "Area 5 Sidebar Module" to correspond with my menu name. You may also want to toggle the Show Title to Hide, otherwise the title will appear above your menu. Click on the Select Position dropdown and choose Sidebar. The position determines where a module will be displayed. Download a PDF of all available positions.
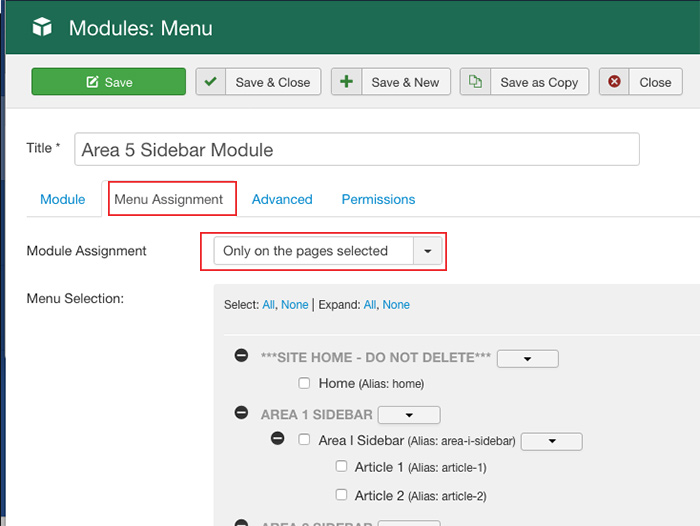
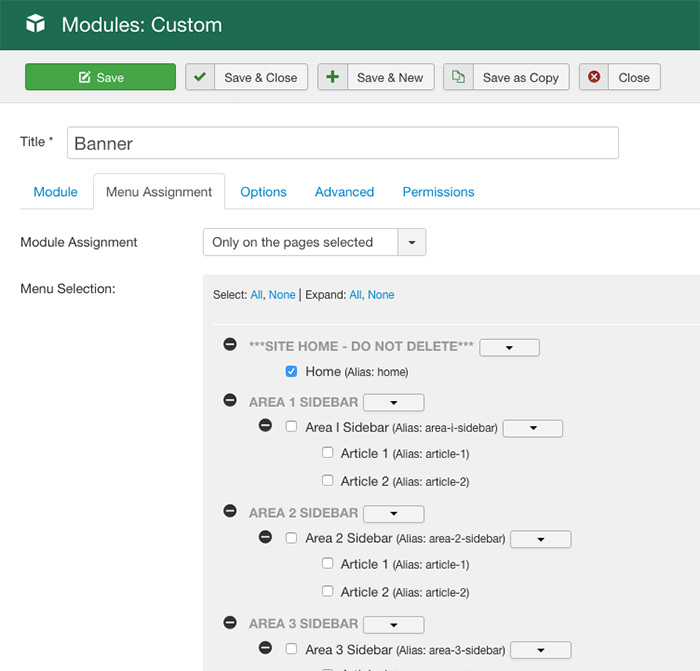
The Menu Assignment tab allow you to choose which pages should display your menu. The Module Assignment drop down box will allow you to choose between four options that work as a selection tool for the tabs representing each menu within your site.In our example, I am going to display the menu "Only on the pages selected" and select the "none" option to deselect the default of all selected.
Scroll down to the Area 5 Sidebar menu and place a check all items within the menu.

Click on save and preview your new menu!
Additional Menu Module Attributes
- Position. The position on the page where this module is displayed. Positions are locations on the page where modules can be placed (for example, "left" or "right"). Positions are defined in the template in use for the page.
- Status. Either the menu module is published (can be seen by public) or unpublished (not viewable).
- Access. Determines who has access to this item.
- Ordering. The order to display modules within a position. If the list is sorted by this column, you can change the display order of modules within a position by selecting a position in the Select Position filter and then clicking the arrows or by entering the sequential order and clicking Save Order.
- Start Publishing/Finish Publishing. Add or remove the menu by date.available template
-
Part 12 - Editing Banner Image Modules
A module titled "Banner" controls the graphic at the top of site home, shown below the UAB logo and horizontal navbar.

The banner image is in a module, so it can be found by accessing Extensions > Module Manager > Banner. If you are making a new header image, click New and select Custom HTML module. The image is inserted in the editor area.
Under Menu Assignments, you will choose where your banner image should be displayed.

Full width banner position, images will need to be exported from your image editor 1280px - 1920px wide @72dpi. Older layouts of UAB sites used images in the banner area measuring 972px wide. These older, smaller images will look pixelated and blurry if "blown up" to the new, larger size. You will need to generate new versions of your images in this larger specification should you choose to utilize the full-width banner option.
-
Part 13 - Other Module Types
The module manager is the place you go to add and edit all different types of Joomla modules. Joomla modules are used to display content and/or media around the main content. We have looked at menu modules, banner image modules, and footer modules, but there are several other modules available for your use. The following are a few that you may want to try:
- Breadcrumbs – displays the navigation path from the home page to the current page in text below the green horizontal navigation bar
- Feed Display – RSS, etc. – allows the displaying of a syndicated feed
- Custom HTML modules – allows you to create your own text boxes with custom HTML code using a WYSIWYG editor
- Latest News – shows a list of the most recently published and current articles. Some that are shown may have expired even though they are the most recent.
- Most Read Content – shows a list of currently published articles which have the highest number of page views.
- Widgetkit - Creates easy layouts for slideshows, photo galleries and other design elements.
- www.joomla.org has many modules – but note that Web Communications will need to test the module and IT must evaluate the security of the module before it can be loaded onto your site. More information on supported extensions may be found on the Extensions page.
Module Positions
Module positions are specific areas in our template designated for displaying a variety of module types. These positions have been designed to make your Joomla site extremely versatile when it comes to displaying what you want, where you want it. When used properly, your site will be easy to navigate and display content in a responsive layout for both desktop and mobile devices.