Simple RSS Feed Reader
Simple RSS Feed Reader is a joomla module for displaying multiple rss feeds. It is not installed by default. Submit a request to
RSS URLs for a K2 site (UAB News, Reporter, UAB Magazine)
Use the UAB News feed generator to create an rss url. The list of keywords may contain keywords no longer being used. Check the official tag list for the most up-to-date keyword/tag. Once you create the url, paste it into a browser to ensure it's valid (Some browsers download an xml file when you paste this url in the browser. Use chrome to view the rss feed in the browser).
In some instances, a unit may not yet have stories tagged for a particular source, but as long as the tag exists on the backend of that joomla site, it will display a valid page and the url can can be included in simple rss feed module. This is helpful if you want to go ahead and include all sources with the assumption that content will one day exist and the client will want it pulled into their site. If the tag doesn't exist on the backend of the joomla site and you include that rss url in the simple rss feed module, an error will be displayed when viewing the front-end of the site. This has happened particularly with UAB Magazine feeds as all of the tags from the official tag list do not exist on the backend of the site.
Once you generate the rss link from UAB news, you can just adjust to create the feed for Reporter and UAB Magazine. For example:
- https://www.uab.edu/news/component/k2/itemlist/tag/department%20of%20sociology?format=feed&limitstart=&type=rss
- https://www.uab.edu/reporter/component/k2/itemlist/tag/department%20of%20sociology?format=feed&limitstart=&type=rss
- https://www.uab.edu/uabmagazine/component/k2/itemlist/tag/department%20of%20sociology?format=feed&limitstart=&type=rss
(broken url because tag doesn't exist on backend of the site)
RSS URLs for a Joomla site
To create a feed url for a joomla site, first create a category blog. Add ?format=feed&type=rss to the end of the category blog url to create the feed. For example: https://www.uab.edu/fellowships/about/news?format=feed&type=rss
It's also possible to create a feed without actually creating a category blog menu item. If you need this approach, please submit a custom css request.
Note: Be sure to swap out any dev urls with production urls once the site launches.
What if there is no tag for my client on the official tag list official tag list?
If there is no tag for your client on the official tag list, please submit a request to


Note: If placing the module on the page via a module position, set Prepare Content to Yes under the Options tab in the module. If placing the module within an article, this step is not required.
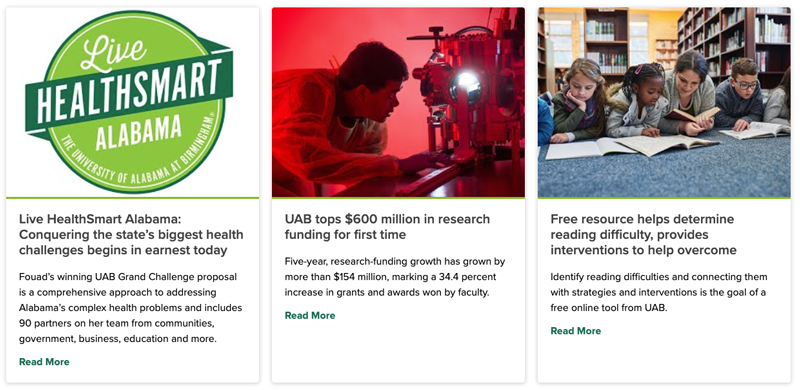
Style 1
Layout options: 1 across, 2 across, 3 across, 4 across, 5 across

Style 2
Layout options: 1 across

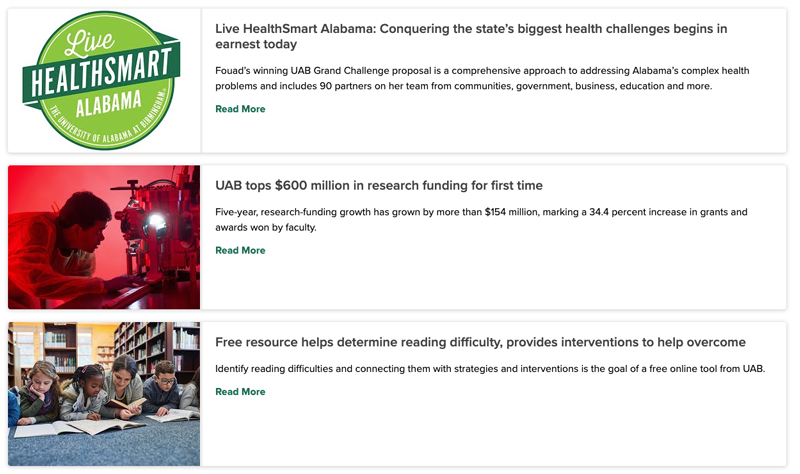
Style 3
Layout options: 1 across, 2 across


Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque feugiat quam euismod elit vulputate condimentum. In ipsum sem, dictum eu risus sit amet, blandit hendrerit arcu. In hac habitasse platea dictumst. Sed convallis risus justo, semper gravida ipsum dignissim sed. Integer massa ipsum, accumsan blandit urna nec, condimentum bibendum enim. Aliquam eleifend sapien et consequat iaculis. Suspendisse felis orci, suscipit vitae nunc at, sollicitudin laoreet leo. Aliquam aliquam, sem a congue faucibus, est purus lobortis eros, sed viverra velit lectus ac leo.
Strong - h1
Span - h1
Em - h1
Link - h1
Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque feugiat quam euismod elit vulputate condimentum. In ipsum sem, dictum eu risus sit amet, blandit hendrerit arcu. In hac habitasse platea dictumst. Sed convallis risus justo, semper gravida ipsum dignissim sed. Integer massa ipsum, accumsan blandit urna nec, condimentum bibendum enim. Aliquam eleifend sapien et consequat iaculis. Suspendisse felis orci, suscipit vitae nunc at, sollicitudin laoreet leo. Aliquam aliquam, sem a congue faucibus, est purus lobortis eros, sed viverra velit lectus ac leo.
Strong - h2
Span - h2
Em - h2
Link - h2
Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque feugiat quam euismod elit vulputate condimentum. In ipsum sem, dictum eu risus sit amet, blandit hendrerit arcu. In hac habitasse platea dictumst. Sed convallis risus justo, semper gravida ipsum dignissim sed. Integer massa ipsum, accumsan blandit urna nec, condimentum bibendum enim. Aliquam eleifend sapien et consequat iaculis. Suspendisse felis orci, suscipit vitae nunc at, sollicitudin laoreet leo. Aliquam aliquam, sem a congue faucibus, est purus lobortis eros, sed viverra velit lectus ac leo.
Strong - h3
Span - h3
Em - h3
Link - h3
Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque feugiat quam euismod elit vulputate condimentum. In ipsum sem, dictum eu risus sit amet, blandit hendrerit arcu. In hac habitasse platea dictumst. Sed convallis risus justo, semper gravida ipsum dignissim sed. Integer massa ipsum, accumsan blandit urna nec, condimentum bibendum enim. Aliquam eleifend sapien et consequat iaculis. Suspendisse felis orci, suscipit vitae nunc at, sollicitudin laoreet leo. Aliquam aliquam, sem a congue faucibus, est purus lobortis eros, sed viverra velit lectus ac leo.
Strong - h4
Span - h4
Em - h4
Link - h4
Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque feugiat quam euismod elit vulputate condimentum. In ipsum sem, dictum eu risus sit amet, blandit hendrerit arcu. In hac habitasse platea dictumst. Sed convallis risus justo, semper gravida ipsum dignissim sed. Integer massa ipsum, accumsan blandit urna nec, condimentum bibendum enim. Aliquam eleifend sapien et consequat iaculis. Suspendisse felis orci, suscipit vitae nunc at, sollicitudin laoreet leo. Aliquam aliquam, sem a congue faucibus, est purus lobortis eros, sed viverra velit lectus ac leo.
Strong - h5
Span - h5
Em - h5
Link - h5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tincidunt eleifend sapien, ac cursus sem fringilla ac. Cras placerat mi et purus semper, sit amet mattis metus congue. Phasellus ac bibendum metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum pharetra non ante ac bibendum.
Strong - h6
Span - h6
Em - h6
Link - h6
Reference
Large: 2em
Medium: 1.5em
Small: 1em
Margin Examples
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eget orci quis est luctus laoreet. Sed enim enim, fringilla at purus id, ultricies rhoncus magna. Donec condimentum elit laoreet sagittis porta. Proin a diam vitae nibh feugiat convallis et id urna. Pellentesque ultricies rutrum nibh, eu suscipit neque ultricies sed. Fusce ex odio, luctus et tincidunt ut, tempor nec libero. Donec ornare ex nec nulla facilisis, nec elementum est sagittis. Cras dapibus ex at lorem sodales posuere eu at lorem. Maecenas accumsan lacinia auctor. Integer ut quam fringilla, sollicitudin arcu in, pretium nunc. Maecenas euismod euismod rhoncus. Ut pharetra nibh at elit accumsan ornare. Etiam rutrum urna nunc. Mauris vel nibh ullamcorper sapien rhoncus facilisis. Proin convallis semper nulla et sodales. Fusce ut est eget tortor finibus tincidunt sed sed purus. Donec commodo nibh sem, quis vehicula nisi varius eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non lectus malesuada, dictum eros eu, tincidunt dui. Morbi eu libero nunc. Quisque sodales ante eu tellus varius, sed scelerisque urna tincidunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eget orci quis est luctus laoreet. Sed enim enim, fringilla at purus id, ultricies rhoncus magna. Donec condimentum elit laoreet sagittis porta. Proin a diam vitae nibh feugiat convallis et id urna. Pellentesque ultricies rutrum nibh, eu suscipit neque ultricies sed. Fusce ex odio, luctus et tincidunt ut, tempor nec libero. Donec ornare ex nec nulla facilisis, nec elementum est sagittis. Cras dapibus ex at lorem sodales posuere eu at lorem. Maecenas accumsan lacinia auctor. Integer ut quam fringilla, sollicitudin arcu in, pretium nunc. Maecenas euismod euismod rhoncus. Ut pharetra nibh at elit accumsan ornare. Etiam rutrum urna nunc. Mauris vel nibh ullamcorper sapien rhoncus facilisis. Proin convallis semper nulla et sodales. Fusce ut est eget tortor finibus tincidunt sed sed purus. Donec commodo nibh sem, quis vehicula nisi varius eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non lectus malesuada, dictum eros eu, tincidunt dui. Morbi eu libero nunc. Quisque sodales ante eu tellus varius, sed scelerisque urna tincidunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eget orci quis est luctus laoreet. Sed enim enim, fringilla at purus id, ultricies rhoncus magna. Donec condimentum elit laoreet sagittis porta. Proin a diam vitae nibh feugiat convallis et id urna. Pellentesque ultricies rutrum nibh, eu suscipit neque ultricies sed. Fusce ex odio, luctus et tincidunt ut, tempor nec libero. Donec ornare ex nec nulla facilisis, nec elementum est sagittis. Cras dapibus ex at lorem sodales posuere eu at lorem. Maecenas accumsan lacinia auctor. Integer ut quam fringilla, sollicitudin arcu in, pretium nunc. Maecenas euismod euismod rhoncus. Ut pharetra nibh at elit accumsan ornare. Etiam rutrum urna nunc. Mauris vel nibh ullamcorper sapien rhoncus facilisis. Proin convallis semper nulla et sodales. Fusce ut est eget tortor finibus tincidunt sed sed purus. Donec commodo nibh sem, quis vehicula nisi varius eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non lectus malesuada, dictum eros eu, tincidunt dui. Morbi eu libero nunc. Quisque sodales ante eu tellus varius, sed scelerisque urna tincidunt.
Padding Examples
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eget orci quis est luctus laoreet. Sed enim enim, fringilla at purus id, ultricies rhoncus magna. Donec condimentum elit laoreet sagittis porta. Proin a diam vitae nibh feugiat convallis et id urna. Pellentesque ultricies rutrum nibh, eu suscipit neque ultricies sed. Fusce ex odio, luctus et tincidunt ut, tempor nec libero. Donec ornare ex nec nulla facilisis, nec elementum est sagittis. Cras dapibus ex at lorem sodales posuere eu at lorem. Maecenas accumsan lacinia auctor. Integer ut quam fringilla, sollicitudin arcu in, pretium nunc. Maecenas euismod euismod rhoncus. Ut pharetra nibh at elit accumsan ornare. Etiam rutrum urna nunc. Mauris vel nibh ullamcorper sapien rhoncus facilisis. Proin convallis semper nulla et sodales. Fusce ut est eget tortor finibus tincidunt sed sed purus. Donec commodo nibh sem, quis vehicula nisi varius eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non lectus malesuada, dictum eros eu, tincidunt dui. Morbi eu libero nunc. Quisque sodales ante eu tellus varius, sed scelerisque urna tincidunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eget orci quis est luctus laoreet. Sed enim enim, fringilla at purus id, ultricies rhoncus magna. Donec condimentum elit laoreet sagittis porta. Proin a diam vitae nibh feugiat convallis et id urna. Pellentesque ultricies rutrum nibh, eu suscipit neque ultricies sed. Fusce ex odio, luctus et tincidunt ut, tempor nec libero. Donec ornare ex nec nulla facilisis, nec elementum est sagittis. Cras dapibus ex at lorem sodales posuere eu at lorem. Maecenas accumsan lacinia auctor. Integer ut quam fringilla, sollicitudin arcu in, pretium nunc. Maecenas euismod euismod rhoncus. Ut pharetra nibh at elit accumsan ornare. Etiam rutrum urna nunc. Mauris vel nibh ullamcorper sapien rhoncus facilisis. Proin convallis semper nulla et sodales. Fusce ut est eget tortor finibus tincidunt sed sed purus. Donec commodo nibh sem, quis vehicula nisi varius eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non lectus malesuada, dictum eros eu, tincidunt dui. Morbi eu libero nunc. Quisque sodales ante eu tellus varius, sed scelerisque urna tincidunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eget orci quis est luctus laoreet. Sed enim enim, fringilla at purus id, ultricies rhoncus magna. Donec condimentum elit laoreet sagittis porta. Proin a diam vitae nibh feugiat convallis et id urna. Pellentesque ultricies rutrum nibh, eu suscipit neque ultricies sed. Fusce ex odio, luctus et tincidunt ut, tempor nec libero. Donec ornare ex nec nulla facilisis, nec elementum est sagittis. Cras dapibus ex at lorem sodales posuere eu at lorem. Maecenas accumsan lacinia auctor. Integer ut quam fringilla, sollicitudin arcu in, pretium nunc. Maecenas euismod euismod rhoncus. Ut pharetra nibh at elit accumsan ornare. Etiam rutrum urna nunc. Mauris vel nibh ullamcorper sapien rhoncus facilisis. Proin convallis semper nulla et sodales. Fusce ut est eget tortor finibus tincidunt sed sed purus. Donec commodo nibh sem, quis vehicula nisi varius eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non lectus malesuada, dictum eros eu, tincidunt dui. Morbi eu libero nunc. Quisque sodales ante eu tellus varius, sed scelerisque urna tincidunt.
